Benzer Konular
Site hızlandırma pek çok webmaster’in dönem dönem zorlandığı, çeşitli sorunlar yaşadığı bir konudur. Bu yazıda sizlerle site hızı neden önemlidir, hızlı açılan internet siteleri hangi konularda hangi sebeplerden ötürü avantajlıdır, A’dan Z’ye yavaş internet siteleri nasıl hızlandırılır, Pagespeed ve Gtmetrix gibi hız ölçüm araçlarındaki hız skorları nasıl arttırılır gibi soruların cevaplarını detaylı bir şekilde özel taktiklerle ele alacağız.
Hızlı İnternet Sitelerinin Avantajları
Hızlı internet siteleri kullanıcılarına açık ara daha iyi bir kullanıcı deneyimi sunarlar. Bunun en güzel örneği kullanıcılarını açılış ekranında saniyeler boyunca bekletmemeleridir. Ayrıca saniyeler boyunca kullanıcılarını bekletmedikleri için daha en baştan kullanıcı kaybı yaşamazlar.
Site hızı en önemli site içi SEO (ve / veya teknik SEO) kriterlerinden birisidir ve hiç şüphesiz daha iyi bir SEO demek arama motorlarından daha yüksek organik trafik çekmek demektir. Bu sebeple de hız çalışmalarına ayrı bir önem vermek gerekir.
Ayrıca çeşitli araştırmalara göre hızlıca açılan siteler daha yüksek satış ve dönüşüm oranlarına yani daha iyi kazançlara sahiptirler.
Örnek: Araştırmalara göre internet sayfalarının yüklenmesindeki 1 saniyelik gecikme, %7 düşük dönüşüm oranına, %11 düşük sayfa görüntülenmesine ve %16 düşük müşteri memnuniyetine sebep olmaktadır. Bunun anlamı günde 100.000 lira kazanan bir sitenin bu yıl 2.5 milyon lira kaybedeceğidir. Bu örnekle beraber site hızlandırma işleminin önemini en iyi şekilde anlattığımızı farz ediyorum.
Site Hızlandırma Rehberi
2.1 – Görselleri ve Videoları Optimize Edin
1- Ekran dışındaki resimlerin yüklenmesini erteleyin. Yani resimlerin site açılmadan önce topluca değil de kullanıcı sayfayı kaydırdıkça yüklenmesini sağlayın. Bunu tembel yükleme yani lazyload eklentilerini kullanarak yapabilirsiniz. Bu sayede sitenin açılma süresi önemli ölçüde kısalmış olur.
2- Benzer ertelenerek yükleme yani lazyload işlemini videolar için de kullanın.
3- Görsellerin dosya boyutlarını bu konuda ücretli ve / veya ücretsiz olarak hizmet veren çeşitli siteler veya eklentiler aracılığıyla küçültmeniz gerekir. Bu tarz platformlar genellikle görüntü kalitesini yüzdelik olarak ayarlamanıza izin verirler. Yani başka bir ifadeyle görüntü kalitesini bozmadan görsel boyutunu küçültebilirsiniz.
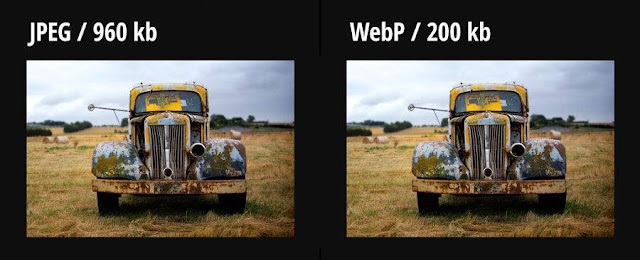
4- Eski nesil formatta olan resim, görsel ve video dosyalarını (PNG, JPEG vs.) yeni nesil uzantılara sahip resim, görsel ve video dosyalarına çevirin. (JPEG 2000, JPEG XR, WebP)
5- Doğru boyuta sahip resimler kullanmaya özen gösterin. Wordpress internet sitelerinde görselleri medya kitaplığından seçmek bu işlem için yeterlidir.

2.2 – CSS ve JS Dosyalarını Optimize Edin
1- Oluşturmayı engelleyen (yani sayfanın açılması için ihtiyaç olmadığı halde en başta yüklenen) JS ve CSS dosyalarının yüklenmesini erteleyin. Bu konuda detaylı bilgi almak için “defer JS” ve “defer CSS” anahtar kelimelerini araştırabilirsiniz.
2- CSS vs JS dosyalarının boyutunu küçültün. Bunun İngilizce karşılığı “Minify” olmakla beraber bu işlemi çeşitli internet siteleri ve eklentiler aracılığı ile kolaylıkla yapabilirsiniz.
3- CSS’i satır içi (inline) olarak kullanabilirsiniz. Eğer profesyonel değilseniz Autoptimize gibi eklentiler aracılığıyla tüm CSS’i satır içi olarak düzenlemek de site hızını arttırmak için etkili bir yöntemdir.
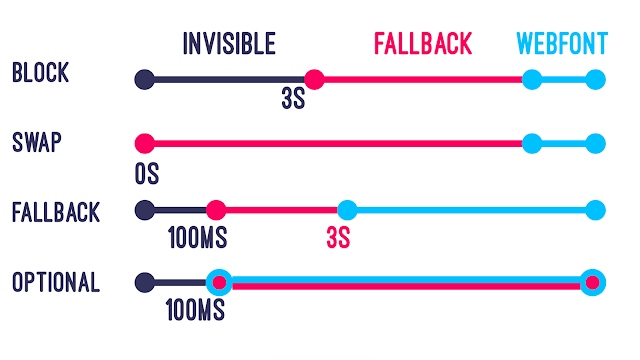
4- Sitenizde fazla sayıda yazı tipi (font) dosyası kullanmayın. En iyi performansı görmek için sadece 1 tane yazı tipi kullanın. Ayrıca “yazı tiplerinin görünür olmasını sağlamak” amacı ile “swap” parametresini kullanın.
5- Sitedeki bütün CSS ve JS dosyalarının tek bir JS vs CSS dosyası altında birleştiğine emin olun. Bu işlemi de yine çeşitli eklentiler ile kolaylıkla yapabilirsiniz.
6- Kritik CSS metodu (criticalpathcss) metodu kullanarak sayfanın açılma süresini önemli ölçüde kısaltabilirsiniz.
7- HTML’in <head> etiketinde olabildiğince az sayıda dosya (özellikle Javascript, font ve CSS dosyası) yükletin, bunları olabildiğince </body> etiketinden sonra yükletmeye çalışın.
8- Kullanılmayan CSS, JS, görsel, video ve font dosyalarını gereksiz yük olmaması açısından kaldırın.
2.3 – Sunucuyu ve Temayı Optimize Edin
Temel Amaç: Sunucu yanıt süresini kısaltacak ve kaynakların en verimli şekilde yüklenmesini sağlayacak ayarları aktif etmek.
- Temiz kodlanmış, verimli dosya yönetimine sahip ve performans odaklı temalar kullanın. (Temiz kodlanmamış temalar zaten istediğiniz optimizasyonu yapın gene de açılma süreleri çok uzun sürer.
Ayrıca temiz kodlanmamış temalar gereğinden büyük bir DOM boyutuna da sahiptirler.) Temiz temaları bulmak için bu işe yıllarını adamış uzman kişilerden bilgi alın.
- Daha yüksek kalitede ve yüksek limitleri olan kaliteli sunucuları tercih edin. Örneğin aynı özelliğe sahip olan paylaşımlı sunucu, VPS sunucu ve VDS sunucunun performansları hiç şüphesiz fark gösterir.
- Statik ögeler için önbellek özelliği kullanın. Hem sunucu hem de tarayıcı önbelleği özelliklerinden faydalanın. Sunucu önbelleği tüm kullanıcılar için, tarayıcı önbelleği tekrardan gelen kullanıcılar ve site içerisinde dolaşan kullanıcılar için site hızını arttırmaktadır.
- Sitedeki gereksiz ve kullanılmayan eklentileri kaldırın.
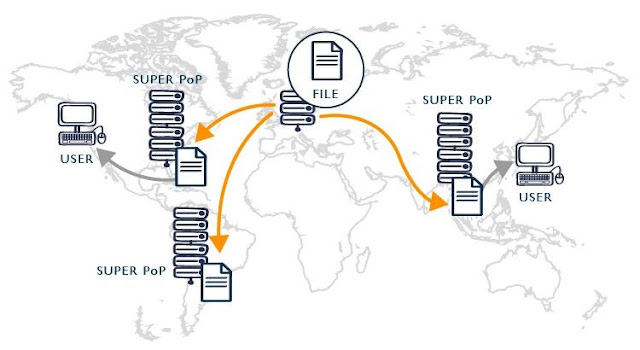
- Uluslararası hizmet veriyorsanız küresel içerik dağıtım ağı yani CDN kullanın. Cloudflare gibi bedava CDN’ler de mevcuttur. CDN aynı zamanda sunucu yanıt süresini kısaltmanın da bir yoludur.
- Kritik isteklerin derinliğini en aza indirin. Kritik istekler sayfanın yüklenmesi için öncelik tanınan isteklere verilen isimdir.
2.4 – Üçüncü Taraf Kodları Optimize Edin
Google Analytics, Yandex Metrica, Facebook Pixel, Google Adsense, video oynatıcıları, sosyal paylaşım butonları gibi sitenin işleyişi ile doğrudan alakası olmayan kodlara üçüncü taraf kod denir.
Bu kodlar sitenize ekstra fonksiyonlar katsalar da sitenizi önemli ölçüde yavaşlatabilirler. Bu sebeple bu kodların gereksiz olanlarının kaldırılması, diğerlerinin de (yazıda az evvel bahsettiğimiz çeşitli metotlar kullanılarak) optimize bir şekilde yükletilmesi önerilir.
2.5 – Diğer Optimizasyonları Yapın
* Sitenizde sayfa yönlendirme sayısı fazla ise bunların sayısını sınırlayın.
* Metin sıkıştırmayı etkinleştirin. (GZIP, Brotli vb.)
* SQL isteklerinin sayısını sınırlandırın.
* Önemli istekleri relpreload etiketi ile önceden yükleyin. (Site logosu vb.)
* Benzer bir işlemi üçüncü taraf kaynaklar için preconnect komutu ile yapabilirsiniz.
* Web yazı tipi yüklemesi sırasında metnin görünür halde kalmasını sağlayın.
Tüm bu önerilerin daha detaylandırılmış olarak anlatılmış haline göz atmak ve Google Pagespeed aracında sitenizi teste soktuğunuzda aldığınız hataların detaylı çözümlerine ulaşmak için https://technogezgin.com/site-hizlandirma-pagespeed-insights/ yazısına veya sitemizdeki diğer içeriklere göz atmanızı öneriyoruz.
UYARI: Tüm bu işlemleri yapmadan önce mutlaka ama mutlaka sitenizde yedek almanızı öneriyoruz. Yeterince tecrübe sahibi olmayan kişiler tarafından yapılacak optimizasyon işlemleri tema, sunucu, site açısından bir takım çeşitli görsel ve işlevsel bozulmalara sebep olabilir. Biz siz kıymetli takipçilerimizi bu konuda en başından uyarıyor ve yaptığınız hatalı uygulamaların olası olumsuz sonuçlarının sizlere ait olduğunu belirtiyoruz.