Benzer Konular
Genellikle web sitelerinde bulunan kaydırma çubuklarını hepsi tarayıcıdan tarayıcıya farklılık gösterse bile aynıdır. Ancak anlatacağım basit bir yöntemle sitenizi diğerlerinden ayıracak ufak bir dokunuş yapmış olacaksınız. CSS ile kaydırma çubuğu oluşturma yazıma hoş geldiniz.
Eğer bu yazıda aradığınız şey sıfırdan kendi yazımınız olan bir kaydırma çubuğu oluşturmaksa yanlış yerdesiniz. Fatih Hayrioğlu'nun yazmış olduğu CSS ile kaydırma çubuğu özelleştirme yazısı ile gerekli bilgileri öğrenebilirsiniz.
Öncelikle bu işlemi kendiniz de yapmak isterseniz scrollbar generator şeklinde aratarak örnekleri inceleyebilir ve kendinizce düzenlemeler yapabilirsiniz. Ben ise bu yazıdaki anlatımı Webkit Scrollbar Generator üzerinden anlatacağım.
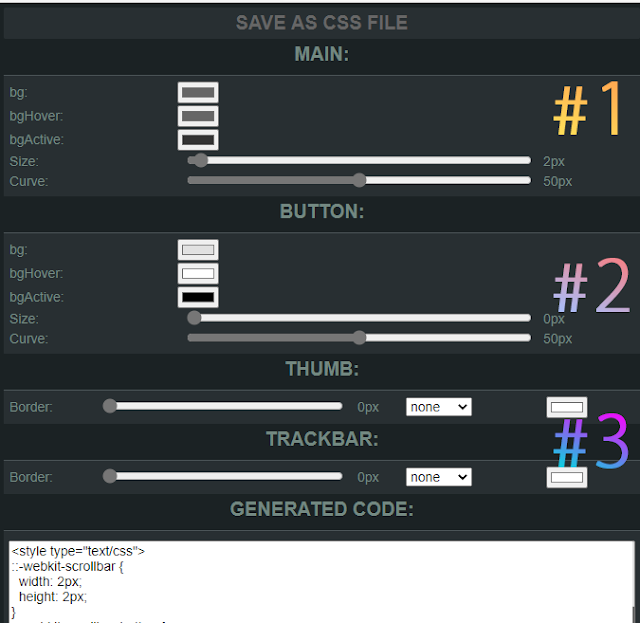
Bu siteye giriş yaptıktan sonra sizi aşağıdaki karışık bir ekran karşılayacaktır. Ben ise bu ekranı sizin için bölmelere ayırdım. Şimdi sırasıyla anlatıma geçebiliriz.
İlk bölmede yapacağınız değişiklikler kaydırma çubuğunun arka planında oynamalar yapacaktır. bg bölümü ile arka planın rengini belirlerken, bgHover ile fare imleci arka plana geldiği zaman oluşacak renk belirlenir. bgActive ise imleç arka plana basılı tutuluyken alacağı rengi belirleyecektir.
İkinci bölmede yer alan bg bölümü, kaydırma çubuğunuzun rengini belirleyecek bölümdür. İlk bölümdeki gibi çubuğun arka planında bir değişiklik olmayacaktır. Seçtiğiniz renk çubuğunuzun rengidir.
bgHover bölümü ise, kullanıcıların fare imlecini kaydırma çubuğunun üzerine getirdiği anda alacağı renktir. bgActive bölümünden farkı ise bgHover imleç çubuğun üzerine gelirken renk değiştirirken bgActive ise kullanıcı kaydırma çubuğunun üzerine tıkladığı zaman renk değişimi gerçekleşecektir.
Birinci ve ikinci bölümlerde yer alan Size değeri boyutu ayarlarken, Curve ise çubuğun yuvarlaklık derecesini belirler.
Üçüncü bölümde herhangi bir değişiklik yapmanıza gerek yoktur. Program, site açıldığı zamandan beri varsayılan olarak bu bölümü kod üzerinde none olarak gösterir, yani istediğiniz değişikliği yapsanız bile kaydırma çubuğu tasarımında bir değişiklik olmayacaktır.
İşiniz bittikten sonra en altta yer alan kod editörü bölümü ile scrollbar kodlarınızı alıp sitenizde yer alan /head kodunun hemen üzerine ekledikten sonra sorunsuzca çalıştığını fark edeceksiniz. Benzer yazılar için Webmaster Aracı kategorisine göz atabilirsiniz.
Bu içeriği videolu anlatım olarak dinleyebilir, daha kaliteli ve açıklayıcı bir anlatım ile uygulayabilirsiniz. Keyifli seyirler.