Benzer Konular
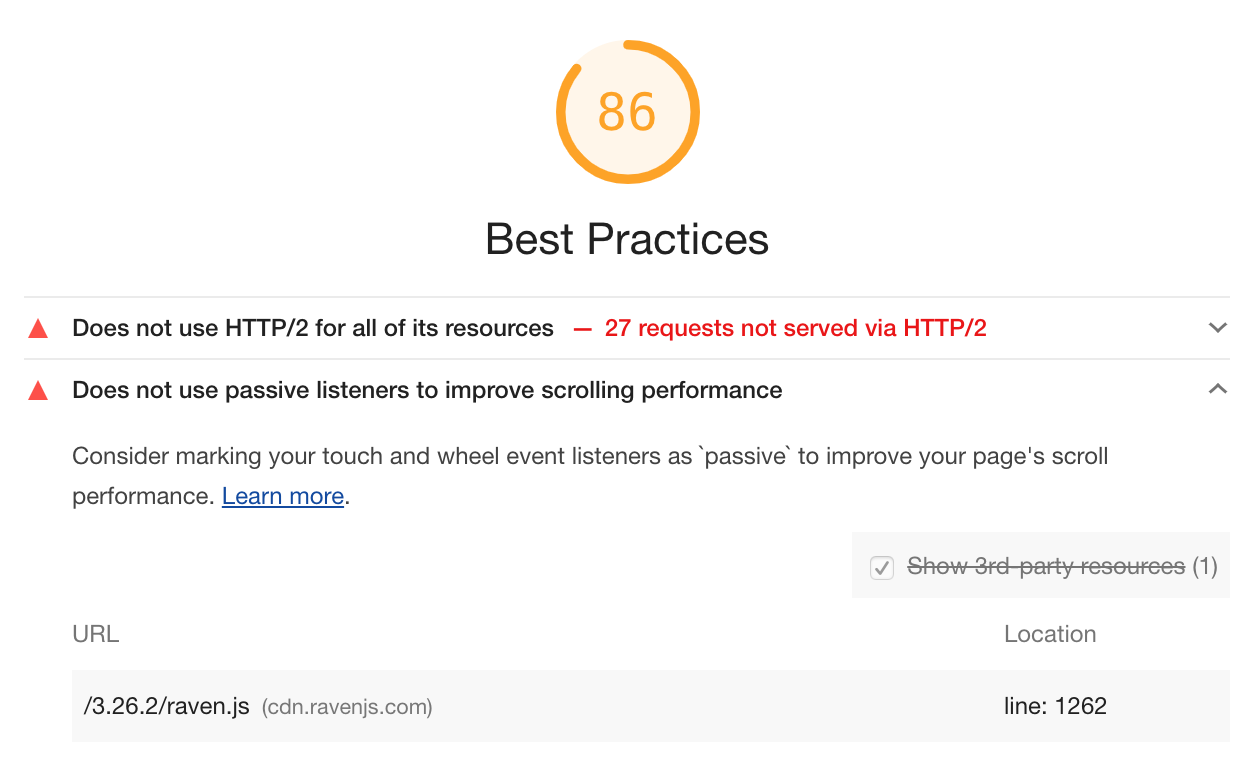
Pagespeed aracının son zamanlarda bazı sitelerde uyarı&tavsiye niteliğinde vermiş olduğu ve kullanıcı deneyimi açısından son derece önemli olan "Kaydırma Performansını Artırmak İçin Pasif İşleyicileri Kullanmıyor" sorununu bu yazıda çözüyoruz.
Dokunmatik cihazlarda, parmağınız ile tarayıcı ekranını hareket ettirdiğinizde hiçbir gecikme olmadan ekranda sizin hareketinize paralel bir biçimde gecikmesiz olarak hareket etmelidir. Aşağıda yer alan resimde de görebileceğiniz üzere kaydırma hızı, web siteleri açısından son derece önemli bir ölçüttür.
Fakat, kaydırma performansını artırmak için pasif işleyicileri kullanmıyor hatası alan bu sitelerde gerekli optimize işlemi yapılmadığı için kullanıcı deneyimi (UX) açısından son derece sıkıntılı olan bu durum ortaya çıkabilmektedir.
"Kaydırma Performansını Artırmak İçin Pasif İşleyicileri Kullanmıyor" Çözümleri
Bu sorunu elle tek tek düzeltmek mümkün olsa bile aşağıda yer alan kodu, wordpress tema ayarlarınızdan custom.js dosyasına yapıştırmanız yeterli olacaktır. Bu sayede sitenizdeki toplu olarak tüm sorunlu kodlara işlem uygulayacaktır.
(function() {
var supportsPassive = eventListenerOptionsSupported();
if (supportsPassive) {
var addEvent = EventTarget.prototype.addEventListener;
overwriteAddEvent(addEvent);
}
function overwriteAddEvent(superMethod) {
var defaultOptions = {
passive: true,
capture: false
};
EventTarget.prototype.addEventListener = function(type, listener, options) {
var usesListenerOptions = typeof options === 'object';
var useCapture = usesListenerOptions ? options.capture : options;
options = usesListenerOptions ? options : {};
options.passive = options.passive !== undefined ? options.passive : defaultOptions.passive;
options.capture = useCapture !== undefined ? useCapture : defaultOptions.capture;
superMethod.call(this, type, listener, options);
};
}
function eventListenerOptionsSupported() {
var supported = false;
try {
var opts = Object.defineProperty({}, 'passive', {
get: function() {
supported = true;
}
});
window.addEventListener("test", null, opts);
} catch (e) {}
return supported;
}
})();Eğer bu işlem sizde işe yaramadıysa bir diğer çözüm yolu ise farklı bir kaynaktan alınan diğer bir kodu denemektir. Aşağıda yer alan kod parçasını bilgisayarınıza .JS dosyası olarak kaydettikten sonra, sitenizin .JS dosyalarının arasına atmalısınız. Daha sonra kodu temanızın <head> - </head> arasına yerleştirin.
!function(e){"function"==typeof define&&define.amd?define(e):e()}(function(){var e,t=["scroll","wheel","touchstart","touchmove","touchenter","touchend","touchleave","mouseout","mouseleave","mouseup","mousedown","mousemove","mouseenter","mousewheel","mouseover"];if(function(){var e=!1;try{var t=Object.defineProperty({},"passive",{get:function(){e=!0}});window.addEventListener("test",null,t),window.removeEventListener("test",null,t)}catch(e){}return e}()){var n=EventTarget.prototype.addEventListener;e=n,EventTarget.prototype.addEventListener=function(n,o,r){var i,s="object"==typeof r&&null!==r,u=s?r.capture:r;(r=s?function(e){var t=Object.getOwnPropertyDescriptor(e,"passive");return t&&!0!==t.writable&&void 0===t.set?Object.assign({},e):e}(r):{}).passive=void 0!==(i=r.passive)?i:-1!==t.indexOf(n)&&!0,r.capture=void 0!==u&&u,e.call(this,n,o,r)},EventTarget.prototype.addEventListener._original=e}});Ve tüm işlem bu kadar. Eksik gördüğünüz ya da yapamadığınız yerler için yorumlar bölümünü kullanabilirsiniz.
https://www.mustafavarol.com/wordpress-kaydirma-performansini-artirmak-icin-pasif-isleyicileri-kullanmiyor/
https://edofhi.com/baslik/cozum-kaydirma-performansini-artirmak-icin-pasif-isleyicileri-kullanmiyor/